For a team diving into customer-facing products, it’s crucial to embrace an experimentation mindset.
This approach helps us cut down the risks of new ideas, hustle through experiments, and learn fast. Let’s dive into how our team is shifting from trial and error to a more organized experimentation setup.
Getting the ideas flowing
Our first big move is changing how we gather ideas. Instead of just letting stakeholders ask for new functionalities, we switch to a more team-oriented approach.
With this new shared approach, we get everyone in on the action. We host ideation workshops and get the whole product tribe – designers, tech leads, and engineers –and stakeholders brainstorming ideas together.
This mix gives us a broader perspective and builds up a bank of ideas, making it easier to tackle any problem that comes our way.
Deciding what to build
Now, having a bank of ideas doesn’t mean they’re all okay to go with. To figure out what to build, we start clustering ideas into big themes. Then, we proceed with sketching out wireframes and user flows to see how things will look like. We don’t stop there!
We make sure to think both ahead and backward – envisioning the final product and then breaking it down into bite-sized iterations. This way, we avoid getting stuck on one thing for too long and keep ourselves ready for new opportunities.
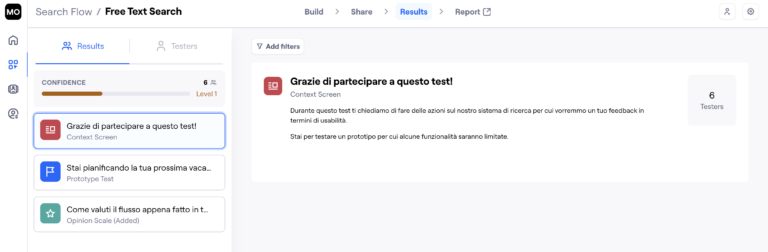
Once we have a mid/high fidelity prototype ready and reviewed internally, it’s time to put it to the test. We kick off prototype testing using a platform called Maze.

This tool lets us try things out with our own users or hire testers straight from the platform. With prototype testing, we fine-tune our design, remove any useless functionalities, and get a better understanding of what features we need to move on to the development phase.
Launching the new features
With the new functionality all tested, it’s time for the next step – the A/B test launch. We only implement the A/B tests for functions that will shake up the user experience, not for tiny optimization details.
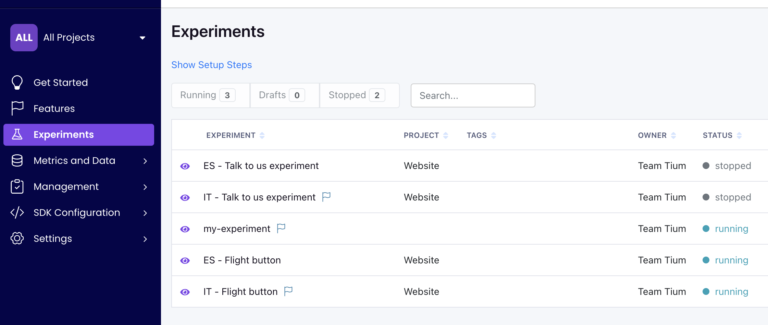
For this, we turn to Growthbook. It’s our go-to for setting up A/B tests, multivariable testing, and feature flagging. Before we dive in, we make sure to lay out the basics: what we’re testing, the main KPI we’re aiming to change, the health metrics we need to keep an eye on, and what we’re hoping to see.

Once that’s all set, it’s go time. Based on the results, we either tweak things and try again or roll it out and move on to the next big idea.
Don’t think of this as some rigid waterfall process. Throughout all this testing, we’re always looking ahead, preparing for what’s next, and setting up for further iterations!
